React Spreadsheet Components
As the Fractional CTO for a local staffing company, I am heading up a project to create a custom web application. One of the primary functional elements is providing rapid data entry using React Spreadsheet components. Key stakeholders for this project have been using Microsoft Excel in both desktop and web versions to track this data. It is efficient, but it can lead to problems when formulas or basic cell formatting gets overwritten. There is also a growing need to track data across multiple sheets, something that is better suited to a data-driven application.
After various attempts to use off-the-shelf solutions, it is apparent that the use case is unique enough to warrant a custom application. A web based app is the best fit for the organization. As any developer knows, that typically means a relatively decent amount of user experience work being carried out by JavaScript. The framework of choice for an app like this is often React. However, as any developer that has worked with JavaScript and/or React knows, mimicking the desktop user experience when it comes to the complex interactions between keyboard, mouse, and the app itself is a challenge. Safety and security concerns keep much of the coding tricks you have in native desktop or mobile apps out-of-reach within the “JavaScript sandbox”.
However, progress has been made. Anyone that has used Google Sheets knows that you can do a lot more with state-of-the-art browsers and script code than ever before. Google Sheets offers a fairly solid job, if not a perfect replica, of providing a desktop-like spreadsheet experience.
Here is our review of current React Spreadsheet Components, typically labelled “Grid” or “Table” components depending on the author.
Feature List
Some of the key features we are looking for in this project include:
- Provides solid functionality on a tablet (may or may not have a keyboard)
- Solid copy (and paste) abilities to get data from the web app over to an existing Excel sheet
- Fill with drag up/drag down
- Add rows by pressing enter on last row
- Inline edit of any cell (or lock some cells to now allow editing)
- Interface well with lookup (data-driven dropdown) tables
- Sort by any column or combination of columns
- Easily export to CSV* and/or Excel
Component Comparison
| Component | Cost | Rating (5) | Tablet UX (5) | Feature Match (8) |
|---|---|---|---|---|
| AG Grid | $750 | 3.5 | 2 | 5 |
| Handsontable | $899 | 4.5 | 2 | 7 |
| React Grid | $0 | 4 | 4 | 5.5 |
| Rows N Columns | $199 | 2 | 1 | 4 |
| Syncfusion (component lib) | $995 | 3.5 | 3 | 5 |
React Grid
“Spreadsheet experience for you React App”.
React Grid provides some online examples of their component.
Overall a fairly solid first review, and a solid contender.
Cost: looks to be a free open source library. Free is good but that usually means little/know support.
Key Feature Checklist
- Provides solid functionality on a tablet (may or may not have a keyboard)
- Solid copy (and paste) abilities to get data from the web app over to an existing Excel sheet
- Fill with drag up/drag down
- Add rows by pressing enter on last row
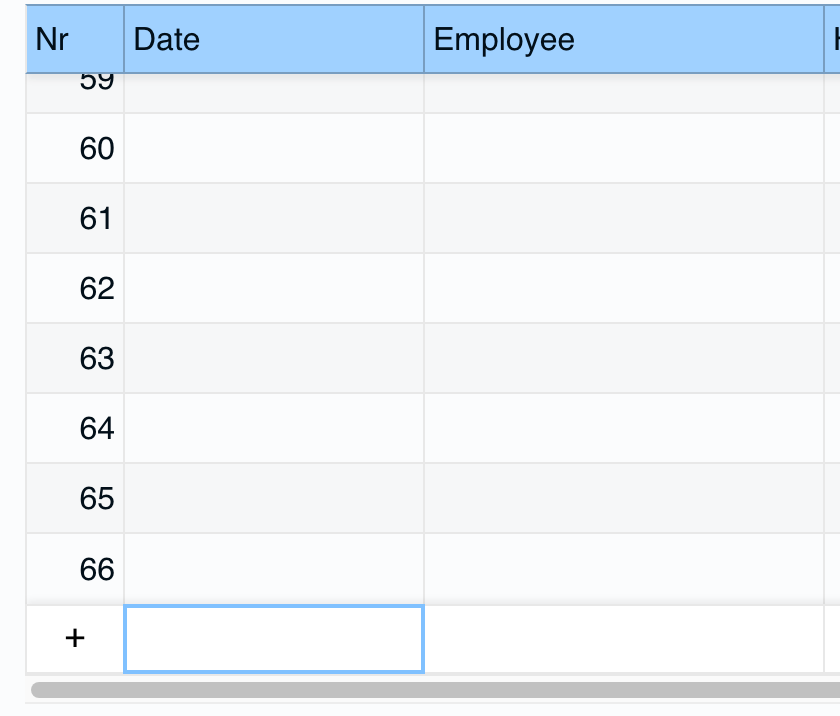
They may not have this exactly , but they do have a simple [+] interface at the bottom of the UX. - Inline edit of any cell (or lock some cells to now allow editing)
- Interface well with lookup (data-driven dropdown) tables
- Sort by any column or combination of columns
- Easily export to CSV and/or Excel
Extras
Things that are nice to have that this component includes:
Sticky rows & columns — similar to “Freeze Headers” in Excel.
Review
Adding Rows with Enter
They might have this, hard to tell from the demo, but they do have something that will probably suffice with the [+] add row interface shown here:

Tablet Interaction
In a local test with and iPad running Chrome, the drag for fill worked great (on the main Budget Planner demo, some others are not the same). Copy/paste is elusive on the tablet.
Export
Export to CSV is handled via a third party library “exportFile”, not native to this component.
Syncfusion React UI Components
SyncFusion is an app component company. They develop all kinds of components for multiple frameworks, including a complete React Component UI library. They have an entire section on their React spreadsheet component as well as a demo page.
From the spreadsheet page:
The React Spreadsheet, also known as the React Excel viewer, is a feature-rich component for organizing and analyzing data in tabular format like Microsoft Excel for web application. It provides all the common Excel features, including data binding, selection, freeze panes, editing, formatting, protection, resizing, sorting, importing, and exporting Excel documents.
Syncfusion docs
Pricing starts at $995/developer/year includes commercial use license.
They have a TON of functionality, but a key blocker may be the less-than-idea tablet experience.
Key Feature Checklist
- Provides solid functionality on a tablet (may or may not have a keyboard)
- Solid copy (and paste) abilities to get data from the web app over to an existing Excel sheet
- Fill with drag up/drag down
- Add rows by pressing enter on last row
- Inline edit of any cell (or lock some cells to now allow editing)
- Interface well with lookup (data-driven dropdown) tables
- Sort by any column or combination of columns
- Easily export to CSV and/or Excel
Extras
Things that are nice to have that this component includes:
Excel, PDF, Word, and Powerpoint file format support.
Live support, 24/7.
Direct data validation support.
Formula support.
Chart support.
Sticky rows & columns — similar to “Freeze Headers” in Excel.
Conditional formatting.
Review
Adding Rows With Enter
Hard to tell if this component supports it, all the demos appear to just have infinite scroll with thousands of row — likely not a problem for our use case.
Tablet Interaction
In a local test with and iPad running Chrome, the UX was a bit wonky. Not as fluid as it could be with auto fill and drag functionality.
HandsonTable
Handson table has a demo as well.
Pricing for small projects is $899 / developer for one app.
Key Feature Checklist
- Provides solid functionality on a tablet (may or may not have a keyboard)
- Solid copy (and paste) abilities to get data from the web app over to an existing Excel sheet
- Fill with drag up/drag down
- Add rows by pressing enter on last row
- Inline edit of any cell (or lock some cells to now allow editing)
- Interface well with lookup (data-driven dropdown) tables
- Sort by any column or combination of columns
- Easily export to CSV and/or Excel (with a plugin and some coding)
Extras
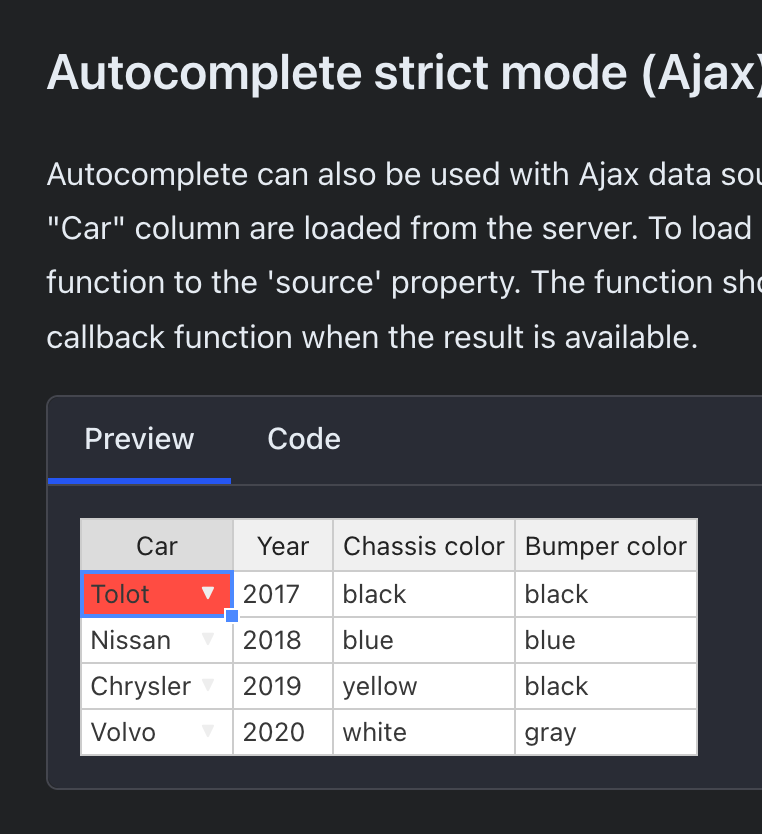
Autocomplete with non-matching highlighting is nice.

Review
Add Row With Enter
The docs page has an example where this works great:
https://handsontable.com/docs/javascript-data-grid/row-prepopulating/
Tablet Interaction
It is easy to select data, but drag to fill is not intuitive nor is copy/paste.
Rows N Columns App
Formerly the “SpreadSheet” NPM package, which is no longer available for purchase/license.
The cost is $199/developer/app.
The online example for Rows N Columns grid.

Key Feature Checklist
- Provides solid functionality on a tablet (may or may not have a keyboard)
- Solid copy (and paste) abilities to get data from the web app over to an existing Excel sheet
- Fill with drag up/drag down
- Add rows by pressing enter on last row
- Inline edit of any cell (or lock some cells to now allow editing)
- Interface well with lookup (data-driven dropdown) tables
- Sort by any column or combination of columns
- Easily export to CSV and/or Excel
Review
Overall this component feels like it is laking some of the refinement of the others presented here.
Copy and paste with newline in the cell paste cleanly (newline was stripped).
Sorting columns was not readily available in the demos.
The add row to the end of the sheet did not work well in the demo and examples they have online.
Using data driven drop down in cells was not easy to locate.
Tablet Interface
None of the demos presented a good way to test tablet interaction.
AG Grid
A demo of the popular agGrid component.
Cost is $750 for AG Grid Enterprise for a single app.
Key Feature Checklist
- Provides solid functionality on a tablet (may or may not have a keyboard)
- Solid copy (and paste) abilities to get data from the web app over to an existing Excel sheet
- Fill with drag up/drag down
- Add rows by pressing enter on last row
- Inline edit of any cell (or lock some cells to now allow editing)
- Interface well with lookup (data-driven dropdown) tables
- Sort by any column or combination of columns
- Easily export to CSV and/or Excel
Review
Overall well polished and lots of features. Possibly the most developed and customizable of all the options.
Tablet Interaction
There are some tablet interface elements , such as moving columns, that are well implemented. General tablet interaction, however, is not intuitive.
The current configuration is OK , but unless there is a way to perform the “fill with drag” on a tablet, that missing piece could be a deal-breaker for this project.