React Build Settings on Amplify
The technology stack that was inherited from the prior tech team at Research Blocks came with some outdated methodologies. One of those areas was in the deployment of React applicationa on EC2 instances. For Single Page Applications (SPAs), like React, there are better options for rapidly deploying a scalable production app. The Amplify environment also makes it very easy to stand up multiple instances of the application container. These canrepresent different builds such as a development, staging, or test environments.
While there is plenty of documentation available on how to go about building an React app, there is very little on problem solving or details on what is going on “inside the black box”. This article is a collection of notes on what was found delving deeper into the AWS tech stack for Amplify.
Amplify Hosting
The first thing to know about Amplify is it is a hosting service for STATIC WEB ASSETS; as they like to say “Amplify Hosting provides a git-based workflow for hosting full-stack serverless web apps with continuous deployment.”. In other words, it does not work like a traditional web service such as Apache or nginx.
Amplify uses CI/CD to continually monitor your repo, clone that code when a branch changes, run commands specified in the Amplify console Build settings, and copies the files out to a CDN. From here, Amplify serves up the entire thing as a static web page. For React apps that typically means it zips up your build folder including an index.html loader and stack of JavaScript files compiled via a utility such as webpack.
This also means it is not going to do well with actively listening to incoming web request. Amplify is not going to play a good host as an Express server. There are ways to do it using Lambda functions and some additional configuration that will be content for another article.
Build settings and Amplify.yml
Build settings determine what commands are run to build your app after the code repo has been cloned. Normally this includes the install command to install a million mostly-useless node files into your project; These files are necessary so it can leverage twenty-lines of actual useful functions needed to make your JavaScript app work. The build command then links all that code together, runs through something like Webpack to rip out lot of that useless previously-downloaded Node code, and ends up with a somewhat useful app for your customers.
While you can enter the various commands in the YML formatted Build settings on the Amplify console, learn from my mistakes and instead put an amplify.yml file in your source root directory. That way when you inadvertently tell it to start the node server within the build file you can go back and look at an older commit and revert to the working copy of the file.
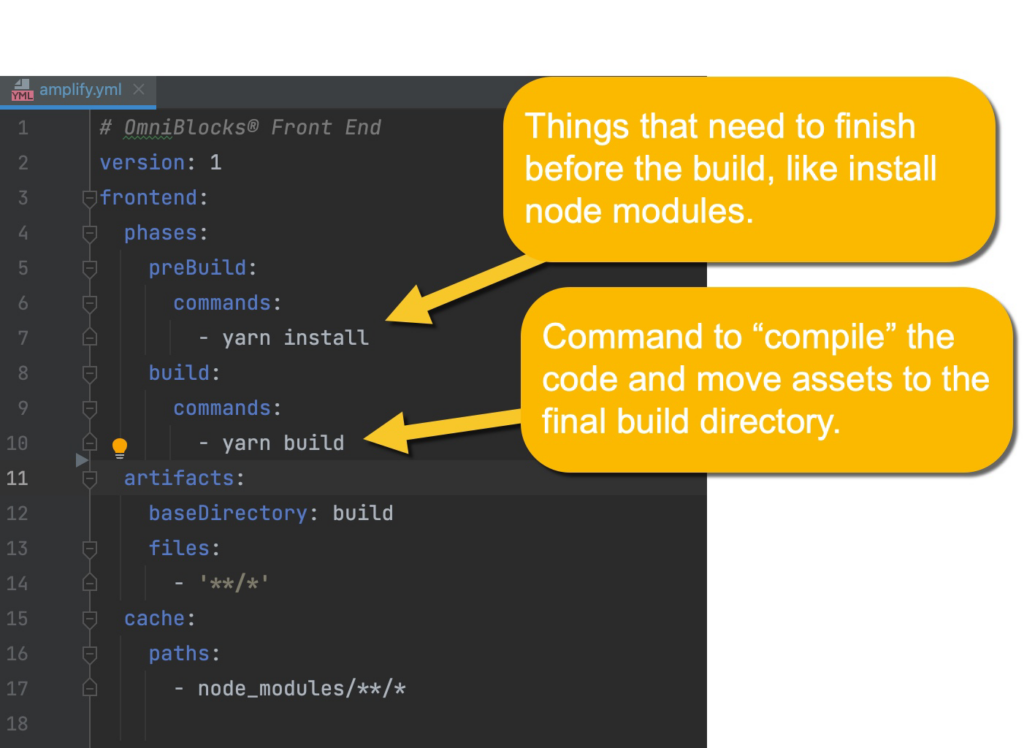
Regardless of which method you use, a simple Amplify.yml (Build settings) should look similar to the following image.

What To Put In Build Settings
The build settings should only contain the commands that are needed to download required code libraries and subsequently compile the code into a set of static files. This is where your React app’s package.json comes into play; package.json will tell Node which modules are needed for the yarn install command (we use yarn vs. npm) as well as how to build the static files for the SPA with the yarn build command. In our case, run webpack and set some environment parameters.
What NOT To Put In Build Settings
Do NOT put in any commands that START a node server into the build settings. The build manager for Amplify looks for any specified commands to finish executing. Starting a node server runs a command that , as far as the “build monitor” is concerned, never finishes.
The following is an ASSUMPTION about how Amplify works. I have yet to see official documentation that states the following…
LC
Remember, Amplify is going to stand up a static website for you. Along the way it will setup an https/http listener and route traffic to your Single Page Application accordingly. There is no need for a node server in this situation. Amplify is going to take over the responsibility for the apps it hosts.
Artifacts
Not super well documented, but again based on observations and assumptions, the main setting here is the baseDirectory. This tells the Amplify build manager “copy all the files under the specified directory and go through them out on the CDN as a static file set”. The subsequent files specification is a ‘stack’ of file paths you want included where the **/* specification means “any file in this directory and anything under it”.
Amplify’s build manager seems to us this setting to execute a zip command which grabs all the files in the directory and files list specified, zips them up and distributes it to the CDN.
Cache
The cache section tells Amplify which directories and files to carry over from one build to the next. While most of the building/distribution manager services on Amplify start with a fresh container, anything in the cache appears to be copied from one build to the next.
Almost all the Amplify documentation cites putting node_modules/**/* in this list to save the previously-mentioned yarn install command from having to download the same million-plus node files on every build. Instead it copies them from one container to the next saving all those electrons from flying around Internet servers to recreate the files every time. Instead the electrons all stay within Amazon’s borders and maybe speeds things up a bit.
On to bigger & better things… next up trying to see if we can trick Amplify into hosting an Express server WITHOUT lambda proxy functions.