Web App Testing, Selenium IDE Is Back
After a year-long hiatus, one of my favorite web app testing tools is back. It is nice to have Selenium IDE back as a viable option. Yes, it is similar to the old version. No, it is not perfect. It is a lot easier to use than nearly any other web app testing option available.

What is Selenium IDE?
Selenium IDE is a browser extension available for Chrome and Firefox. In simplest terms Selenium IDE allows you to record browser interactions and play them back. That is the tip of the iceberg. The ability to add and edit commands, store variables, do basic logic, and perform tasks like assert or verify values or pieces of a web page exist make it a great web app testing tool.
Other web app testing tools
Over the past year I tried and tested a number of web app testing tools. Many were overly complex. A handful worked halfway well, but not good enough to be worth the asking price. None were bug free. Nearly all had a steep learning curve.
Cypress.IO became my stand-in favorite while Selenium IDE was unavailable. It is a self-contained Chrome applet that is built on Node. Cypress.IO worked well but does have a learning curve that is going to be too steep for many. It also requires JavaScript coding knowledge to really make this most of this web app testing tool. Without creating JSON “fixtures” and then using that to code loops or other custom commands it is just another basic recording and playback tool. The self-contained browser interface was nice, but do you really need it with all major browsers now supporting web relay commands?
Selenium Web Driver — which nearly every online testing platform from BrowserStack to others is based on, is a great “full boat” option. It is the “old man” in the group and has a decent following. It is solid, but does require extensive programming knowledge as you must write code to run the web driver. Most default configurations run in “headless” mode which means no active browser window to view. This was one of a few key reasons I didn’t use it. Yes, I know how to setup recording and screen shots, but I like to keep an eye on some key tests in real-time as the browser runs. I also don’t want to spend as much time debugging my testing code as I do the product.
Do NOT confuse Selenium (or Selenium Web Driver) with Selenium IDE. They are not the same thing. They should consider renaming Selenium IDE to something like “Automaton 3000/SE” to avoid confusion.
A brief intro to Selenium IDE web app testing
Go get the Chrome or Firefox extension added to your browser.

Record a web app test
Click the Selenium IDE icon on the top right of your browser window to start Selenium IDE.

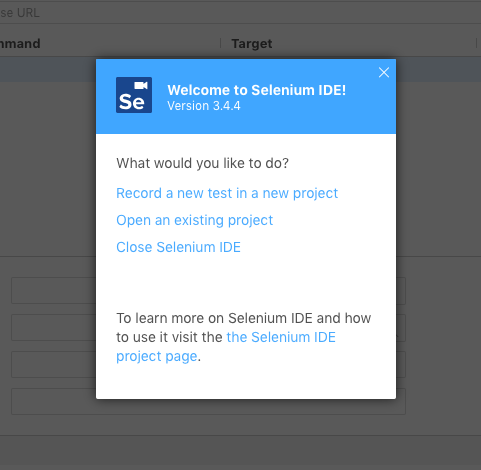
Choose “Record a new test in a new project” from the Selenium IDE welcome window.
Give your project a name.
Set the base URL — for my test I’m going to surf https://www.storelocatorplus.com

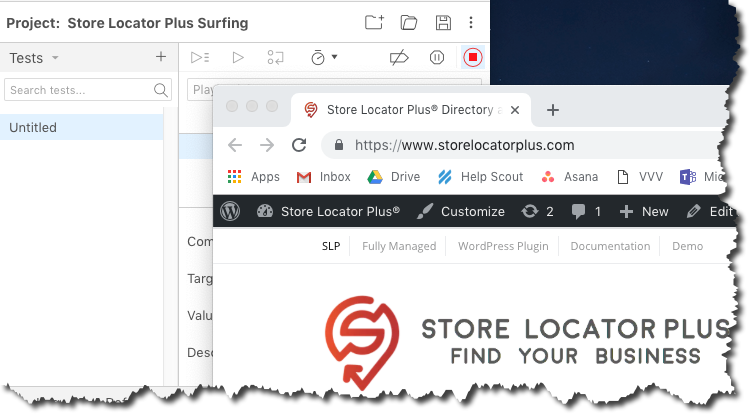
A new window should open for the website you entered along with the already-open Selenium IDE window. The Selenium IDE window will be showing a blinking recording indicator in the top-right corner.
You can now interact with the page and Selenium IDE will record your actions. For my test I am going to keep it simple and check that the Fully Managed menu on the top of the page can be clicked.
Click that link then click on the recording indicator to stop the recording session.
Selenium IDE will ask you to name the test.
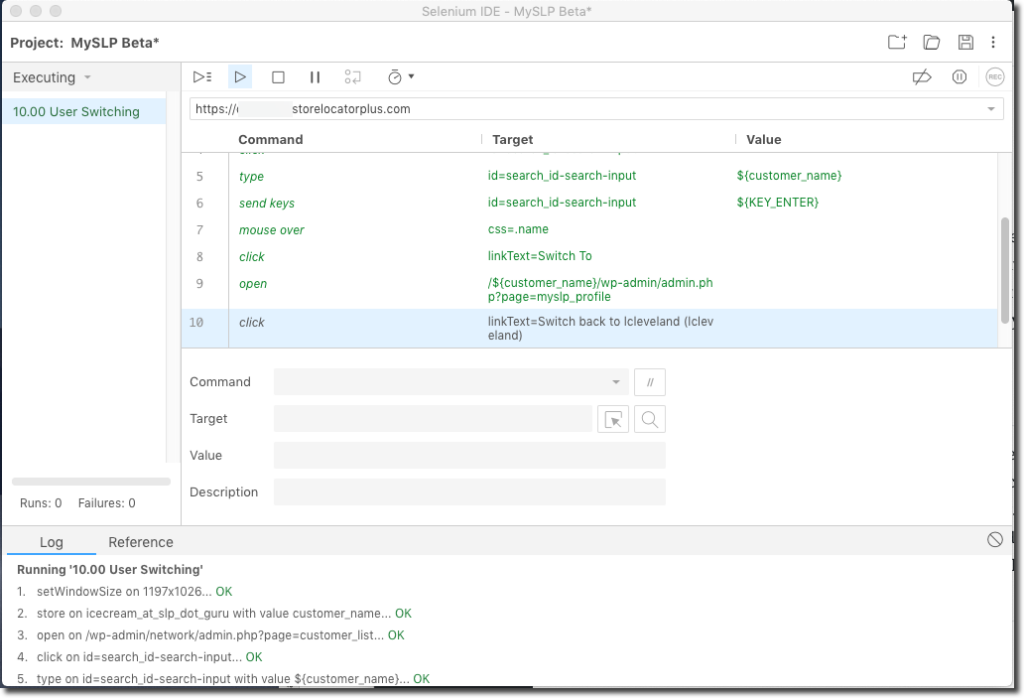
The first Selenium IDE test script has been created. It will open the home page (/) at the base URL I set , set the window size for the new window it will open, then click the first hyperlink it finds on the page with the text “Fully Managed”.
Run the web app test
Close the second window Selenium IDE opened, the one where you were recording your clicks.

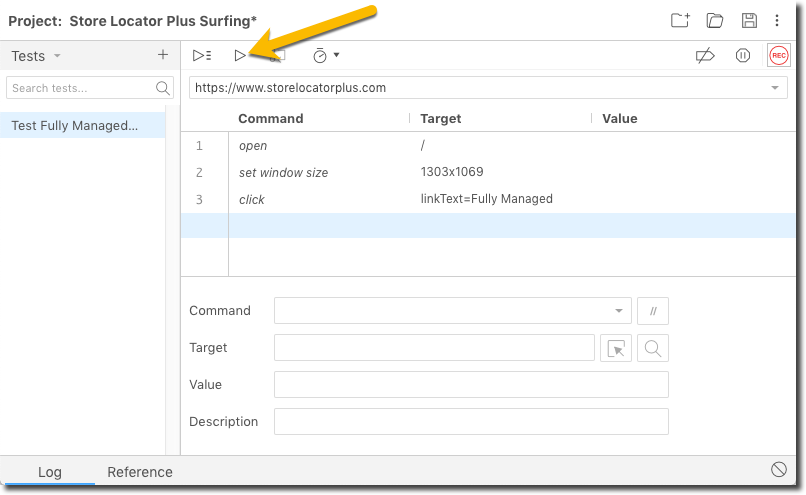
In the Selenium IDE window make sure your test is highlighted on the left-side tests column and click play.
A new testing window will open, open the website, and click the link.

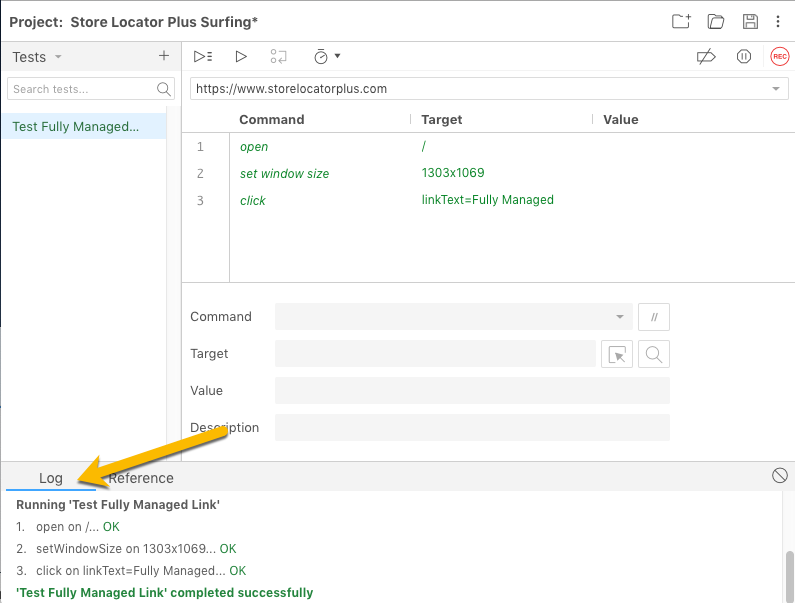
Open or expand the LOG at the bottom of the page to view the results of each test step and whether the test completed successfully.
Like what you see? Save the test by clicking the save icon on the top right of the window.
Expand your web app testing scripts
Now that you have the basics, to automate some web tasks. You can start with simple recordings that you can play back at any time and on any site by changing the base URL listed at the top of the Selenium IDE window.
When you get your bearings you can start editing the recorded scripts, adding new commands, and eventually throw some assert or verify commands in there to turn your web automation scripts into true web app testing scripts.

Thanks lance, sounds like I should visit SeIDE again.. But does it support roll ups? I used these extensively, and still maintain old Firefox versions to make use of these invaluable rollups. I’ve actually migrated most tests using an outsourced team to Web driver so mist tests are now performed by them however many other tools (migration, bulk updates and data cleanups) use SeIDE… Cheers Scott
I’ve not gotten that deep into it yet. Supposedly it supports import of older Selenium IDE test units, but I didn’t have much luck with that last time I looked at the new version last summer. I’m guessing roll-ups will need to be tweaked for this release as it looks like a whole new underlying JavaScript library. But it is still JavaScript underneath (I’m guessing) so it may not take too much effort.
If/when I get that far into it I’ll post another article about that. For now I’m just happy to have a far simpler browser automation tool to play with — even if I do have 2+ years of old tests for my Store Locator Plus project to import or rewrite.
Rollup rules were the best and most valuable part of the old Selenium IDE. Looks like new Selenium IDE is not going to support them. They suggest using the ‘run’ command which just runs one of test cases in the current project. This is very different thing from what rollup rules were.