CypressIO Simplifies Web App Testing
After discussing projects over the past week, one of the guys at Automattic brought up CypressIO. If you’ve been following the recent posts on Lance.Bio you know that the path to running automated web testing has run from Selenium IDE, the QA tool of choice for the past few years for Store Locator Plus, to recent forays into Selenium Webdriver. Webdriver is powerful but difficult to code and soon led to the discovery of WebdriverIO, then Mocha and Chai on top of that. The new stack makes it easier to write more advanced tests than we could in Selenium IDE — but it was like pulling teeth to get all the right pieces installed and working.
More info, less pain
That is what CypressIO promotes on their home page. “Test your code, not your patience.” and “No more async hell.” — if you’ve gone through the Selenium Webdriver setup you’ll understand what both of these mean. It takes several false starts to understand all the pieces you MUST install to get Selenium Webdriver working. CypressIO has made it easy; it is even easier than they promote on their website with the most recent builds.

I’ve only started simple test writing but in less than 20 minutes I had a fully functional test running with all the extras from a completely “clean” install base. If you have NodeJS and NPM up-to-date and a faster Internet connection than we have in tech-orphan Charleston South Carolina, you can be up and running in 5 minutes.
Installing and running CypressIO
Assuming you have NodeJS and npm running you only need to create your test directory and within that directory issued the install command:
npm install cypress
Yup, that’s it. It will download the Node package and run the Cypress install which will detect your OS and install the entire environment including any binary libs needed to talk to Chrome.
As an aside that is one limitation of Cypress — it only runs in Chrome. If you want to test cross-browser then WebdriverIO is your friend.However, having SOME test scripts in place is better than none so it may be prudent to start with CypressIO and once you have a good suite of test apps look into possibly adding some WebdriverIO testing to the mix.
Once your install is done use the npx command (or ./node_modules/bin/cypress if you are on outdated NPM versions) to run it:
npx cypress open
Run the example test
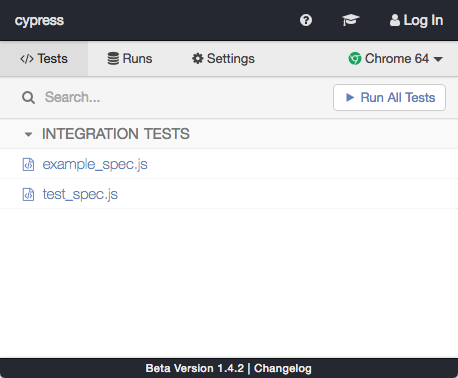
That’s it, the CypressIO system is ready-to-go. After a few minutes of self-configuration on the first boot a test runner window will pop up in a mini self-contained Chrome window. Click on the example test script on the list and it will fire up a bigger chrome window that will start testing the CypressIO documentation site with Chrome.

Some nice things about this setup compared to WebdriverIO
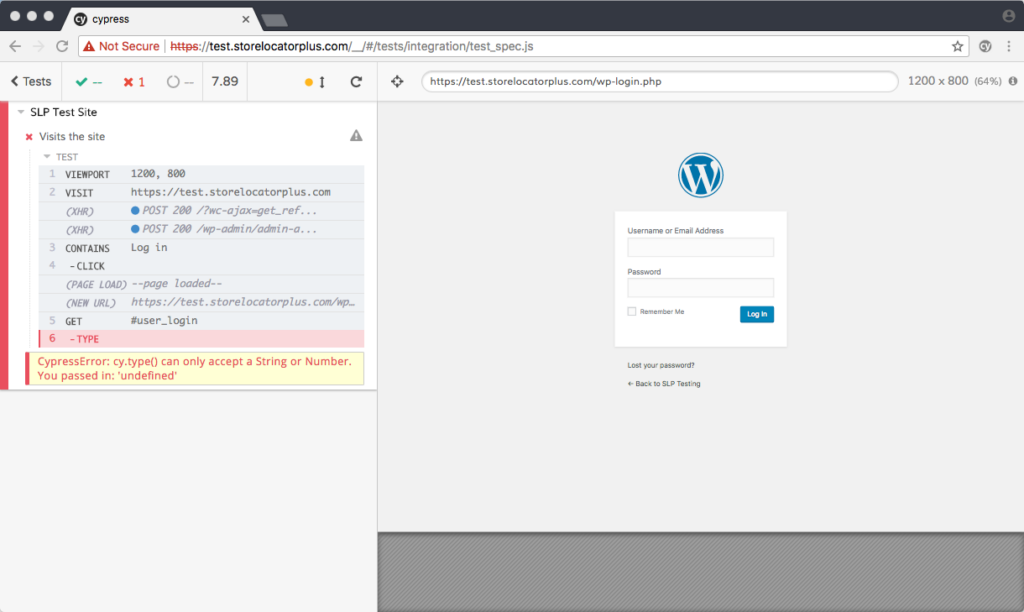
- You get a list of each step of the test in the execution window so you can see what is being run.
- The execution list and the browser are contained in a single window keeping things organized.
- After a test runs you can click on any step in the list of commands that were executed and see what the browser looked like at that point in time.
- The window doesn’t close after the test is complete.
- You have a more graphical style representation of the test report.
Overall I consider this an upgrade to the WebdriverIO method of E2E testing of web apps and is worth the extra “boot up time” every time you want to run tests.
Some other nice geekish features are things like the built-in watcher that will auto run tests as they are updated when you save your test code and the ability to see every post/get request and response times from the command line while Cypress is running.
Create your own test
Now go to the cypress/integration directory and write your first test, my example which requires you set the CYPRESS_SA_USER and CYPRESS_SA_PASS variables to test login to our test.storelocatorplus.com site is as follows:
describe( 'SLP Test Site' , function() {
it( 'Visits the site' , function () {
cy.viewport( 1200,800 );
// Home Page
//
cy.visit( 'https://test.storelocatorplus.com' );
cy.contains( 'Log in').click();
// SA Login
//
cy.get( '#user_login' )
.type( Cypress.env( 'SA_USER' ) )
.should( 'have.value' , Cypress.env( 'SA_USER' ) );
cy.get( '#user_pass' )
.type( Cypress.env( 'SA_PASS' ) )
.should( 'have.value' , Cypress.env( 'SA_PASS' ) );
cy.get('#wp-submit')
.click();
});
});
You may notice that aside from the cy.blah() prefixes this looks very much like the WebdriverIO work that was written about earlier. This should make it an easy transition from writing WebdriverIO tests.
[videopress DynLXTzi]
Tell me more
Have more hints tips and tricks about CypressIO or can provide some good reasons why I should consider something else — please share in the comments below.

One thought on “CypressIO Simplifies Web App Testing”