Selenium IDE3 Using If and Variables
Selenium IDE3 is continually evolving and has become my new tool-of-choice for testing web apps from the user experience perspective. Some of the features of the older Selenium IDE, such as rollups, are not supported. This has required some time to learn how to recreate test scripts in the new IDE. Along the way I’ve learned some tricks which are not documented on the main Selenium IDE site.
Creating Selenium IDE3 Variables
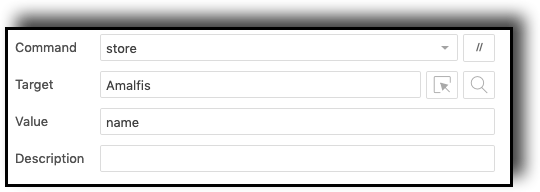
Using variables in Selenium IDE3 is similar to the older releases. Use the Store command to save common text or other values to a variable. Target is the value to be stored and Value is the name of the variable. Yes, confusing — but that may change as the IDE continues to be refined over time.
In this example the value “Amalfis” is stored in a variable named “name”.

Referencing Variables With Selenium IDE3
After a few iterations I found ways to reference the variable correctly when doing things like logic tests or other commands. For example, I want to store how many rows in a table have their name attribute <tr name=”…”> matching “Amalfis”. This allows me to get a count of how many times this particular place is in my data table.
Note the use of double-quotes in the name parameter along with the ${variable-name} syntax to reference the stored variable. If you are not familiar with xpath, this is a standard selector format you can research online.

Selenium IDE3 If control logic
This is one of my favorite new features of Selenium IDE3. Included “out of the box” are various control flow commands like if / end. There are others included do , else, and other goodies that required third-party add-ons in prior versions of Selenium IDE. So it is a good trade to lose the less-secure “roll your own” scripts in trade for some solid built-in conditionals.
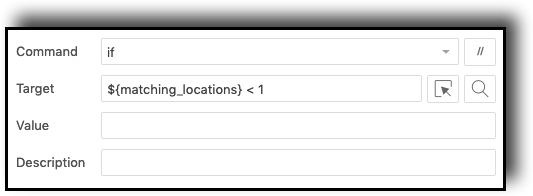
Here I use the if and matching end to check the previous count of table rows that contain the “Amalfis” name in the identifier. If there are NO entries, run a sequence of commands that will bring up the add location form and submit the new location. This helps ensure my test is loading only ONE copy of a location no matter how many times I run it.
The target for an if command is an executable JavaScript comparison. ${matching_locations} < 1 is a simple comparison operator. No quotes needed here as we are not matching a string.

The script will run commands between this if and the matching end statement as long as this statement is true.
Putting it all together
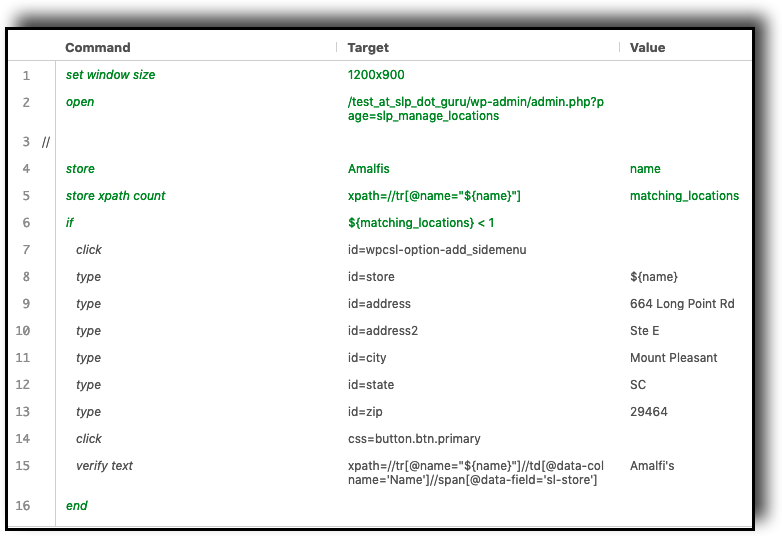
This is the complete script to go to the location data table, check if a named location exists, and add it when the location does not exist.
Now I can copy this block of code and repeat it. To add new locations I change the name from “Amalfis” to “Coleman Public House” in the store command, then change the other type commands within the if loop. This provides a quick way to add locations and avoid duplicates.