Installing Safari Webdriver for Selenium 2
Automated testing with Selenium is now your best option for scripted web testing if you have been using Selenium IDE with Firefox for the past few years. As of Firefox 55, released in August of 2017, Selenium IDE no longer works “out of the box” with the latest browser. While the folks over at SeleniumHQ work on “Selenium IDE TNG” (The Next Generation, I assume) you are going to be left either running older Firefox 54 which will try to auto-update at every turn or take the opportunity to learn the “big boy” techniques of using Selenium 2 with Webdriver.
Selenium 2 Versus Selenium IDE
Unlike Selenium IDE which was essentially an “all in one” script recorder and playback utility for Firefox, Selenium 2 (Selenium Server + Webdriver) is a client and server combo-meal that uses the server to run logic and send commands to the client that sits on your favorite browser and executes the commands.
Installing Webdriver On Safari
Since this article is about Webdriver and Safari 11, we are going to focus on what it takes to get this running on MacOS with Safari. The latest version, Safari 11, was released in September 2017 so we’ll focus on that. Though Safari 10 “Webdriver” configuration is similar. Note that I use “Webdriver” in quotes. For Safari 10 and 11 it was known as “Safaridriver” instead.
Since Safari 10 there is NOTHING TO DOWNLOAD. That’s right. Nothing. It is already baked-in to the shipping version of Safari. That’s pretty damn sweet.
WebDriver Support
Safari on macOS supports
WebDriver, which lets you automate web-content testing. It provides a set of interfaces to manipulate DOM elements and control the browser’s behavior. You can enable Remote Automation in the Develop menu and then launch the server using/usr/bin/safaridriver. For information about library integrations as they become available, see the information about Selenium WebDriver.
How do you enable the web driver then?
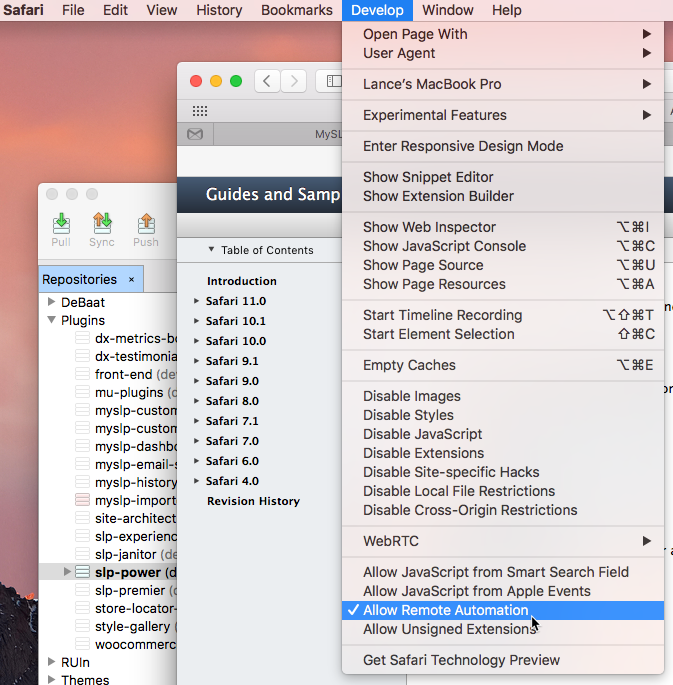
Go to the Develop menu on Safari and select “Allow Remote Automation”.
That’s it. You’re done with setting up the client.

My next article will go over how to use this automation to test web apps using a JavaScript-based command set. There are a lot of options for languages and far deeper tests you can run with the coding logic than the Selenium IDE setup. While not as simple as record-and-play of Selenium IDE, any coder that was trying to coerce Selenium IDE with rollups and built-in JavaScript code snippets will find this process a little more work with a lot more power.

One thought on “Installing Safari Webdriver for Selenium 2”